
목차 - 클릭하면 이동합니다.
| 이 포스팅을 통해 |
| 1. 로컬 환경에서 아톰(Atom) 에디터를 이용하여 작업환경을 설정할 수 있습니다. 2. RemoteFTP 플러그인을 이용해 로컬PC <> 서버간의 파일 전송을 편리하게 할 수 있습니다. |
로컬PC 작업환경 만들기
지난 시간에 간단하게 NestJS 프레임워크를 사용하여 백엔드 프로그램을 만들어 보았는데요. 이번 시간에는 서버에만 있는 프로젝트 파일을 로컬 환경으로 가져오는 방법과 아톰(Atom) 에디터와 RemoteFTP 플러그인을 통해 로컬 PC에서 소스를 수정하고 서버에 편하게 업로드하여 즉각적으로 변경 내용을 확인할 수 있는 방법에 대해서 살펴 보겠습니다.
RemoteFTP 플러그인 설치
테크앤핀에서 진행하는 웹사이트 만들기 프로젝트에서는 개발을 도와주는 통합 도구 툴로써 아톰(Atom) 에디터를 사용할 예정인데요. 아직 설치하지 않으신 분들은 아래 포스팅을 참고하여 먼저 설치가 필요합니다.
2022.06.02 - [코딩스토리/개발관련] - 아톰(Atom) 에디터 소개 설치 및 에디터 설정 변경 방법
아톰(Atom) 에디터 소개 설치 및 에디터 설정 변경 방법
목차 - 클릭하면 이동합니다. 아톰(Atom) 에디터 아톰(Atom) 에디터 소개 아톰(Atom) 에디터는 소스 관리 툴로 유명한 GitHub 팀에서 만든 개발의 편리성을 도와주는 무료 에디터 툴 입니다. 파이썬 개
technfin.tistory.com

아톰 에디터의 상단 메뉴에서 File > Settings에 들어가서 +Install을 클릭한 후 "Remote-FTP"를 검색하면 위와 같이 세 개의 플러그인이 나오게 되는데 그 중에서 remote-ftp를 설치해 줍니다.
새 프로젝트 생성

백엔드 프로젝트를 저장할 공간을 먼저 생성하겠습니다. 폴더명은 자유롭게 하시면 되며 저는 C드라이브 아래에 Web-Project라는 폴더를 생성하고 그 아래에 technfin-backend라는 백엔드 프로그램용 프로젝트 폴더를 생성하였습니다.

아톰 에디터에서 Add folders를 눌러 방금 생성한 폴더를 선택해 줍니다.
Remote-FTP 설정

리모트 FTP 플러그인 설치가 완료되면 Packages 메뉴에 Remote FTP 메뉴가 보이게 되는데요. 거기서 "Create SFTP config file" 을 클릭합니다.
{
"protocol": "sftp",
"host": "서버공인IP",
"port": 22,
"user": "계정",
"pass": "",
"promptForPass": false,
"remote": "/home/web/technfin-backend",
"local": "",
"agent": "",
"privatekey": "개인키위치 및 파일명",
"passphrase": "개인키 비밀번호",
"hosthash": "",
"ignorehost": true,
"connTimeout": 10000,
"keepalive": 10000,
"keyboardInteractive": false,
"keyboardInteractiveForPass": false,
"remoteCommand": "",
"remoteShell": "",
"watch": [],
"watchTimeout": 500
}① host : 접속할 서버의 공인 IP
② user : 계정
③ pass : Private Key를 이용해 접속하므로 비워둡니다.
④ remote : 서버의 작업 폴더를 지정합니다.
⑤ privatekey : 접속에 필요한 개인키 정보입니다.
⑥ passphrase : 개인키에 설정한 비밀번호 입니다.
| 개인키 정보 입력 시 주의사항 |
| ex) C:\\PVT_Key\\pvtkey.pem 1. 폴더는 역슬래시 두번(\\)으로 구분합니다. 2. ppk 파일은 PuttyGen을 통해 pem 파일로 변경해서 사용해야 합니다. |

Package > Remote FTP > Connect를 클릭하여 접속합니다.

접속이 정상적으로 이루어지면 우측 상단에 녹색으로 Remote FTP Connected 알림이 오고 접속이 완료 됩니다.
서버 소스 로컬 PC로 다운로드 받기

sFTP 접속이 완료되면 프로젝트 명을 마우스로 우클릭 한 후 Download 버튼을 클릭합니다.

서버에서 생성한 NestJS로 만든 프로젝트가 모두 로컬 PC로 다운로드 되었습니다. 이제부터 로컬 PC와 서버간에 파일 이동을 편하게 진행할 수 있습니다.
로컬 PC에서 파일 수정하기

src 폴더 아래 app.service.ts 파일을 열고 return 부분을 수정해 보겠습니다.

저장하면 자동으로 서버로 업로드 됩니다.

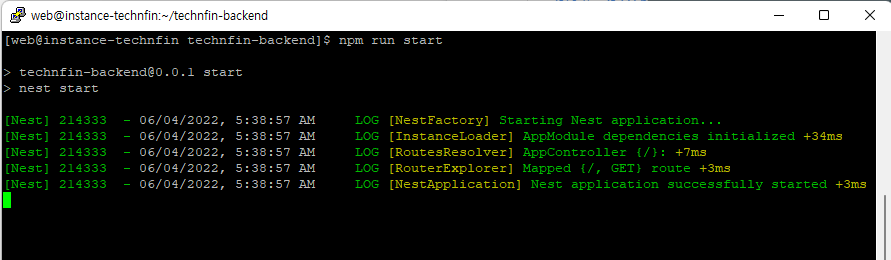
npm run start
서버에서 위의 명령으로 서비스를 다시 실행합니다.

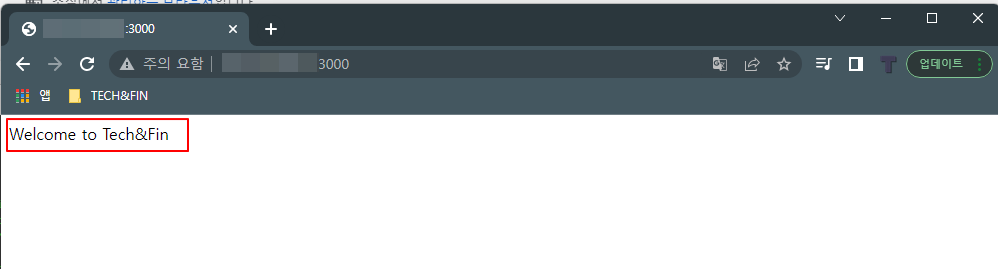
변경한 부분이 반영된 것을 확인할 수 있습니다.
Remote-FTP 설정 변경하기
저장 시 자동으로 업로드 되는 것이 싫다면 Remote-FTP 설정에서 변경 가능합니다.

File > Settings > Pacakges에서 remote ftp의 Settings를 클릭합니다.

Auto Upload On Save 설정을 원하는 대로 변경할 수 있습니다. 그 외에도 다른 설정들을 변경할 수 있으니 편한 방법으로 설정 후 사용하시면 됩니다.
Toggle로 더 편리하게 사용하기

Packages > Remote FTP > Toggle을 클릭합니다.

왼쪽 토글 창에 Remote 탭이 열리게 되는데요. Project는 로컬 PC의 공간을 의미하고 Remote 탭은 서버의 공간을 의미합니다.

Remote 탭에서 파일을 우클릭하고 Sync local <- remote를 클릭하면 서버의 파일을 로컬에 복사하게 되고 Project 탭에서는 반대로도 가능합니다.
마치며
이번 시간에는 로컬 환경으로 서버의 파일을 가져오고 작업 환경을 만들어서 아톰(Atom) 에디터를 이용해 소스 수정을 편리하게 하는 방법 및 서버에 FTP로 편리하게 적용하는 방법에 대해서 살펴 보았습니다.
프로젝트를 여러명이 개발하거나 소스 변경 관리가 필요하다면 소스관리 툴이 필요하지만 그렇지 않다면 간단히 로컬 환경만으로도 개발이 가능합니다.
소스 관리 툴로 유명한 Git-Hub 연동은 추후 살펴볼 수 있도록 하겠습니다. 블로그를 구독하면 소식을 조금 더 빨리 받아보실 수 있습니다.
감사합니다.
'프로젝트 > 웹 사이트 만들기' 카테고리의 다른 글
| 백엔드 개발 - NestJS 리소스 자동 생성하기 (3) | 2022.06.08 |
|---|---|
| 백엔드 프로그램 만들기 - NestJS (0) | 2022.06.03 |
| 리눅스 서버에 NodeJS 설치하기 (0) | 2022.06.02 |
| 웹 사이트 만들기 프로젝트 (1) | 2022.05.31 |
