
목차 - 클릭하면 이동합니다.
| 이번 포스팅을 통해 |
| 1. NestJS 프레임워크를 사용해 기본적인 구조의 백엔드 프로젝트를 생성합니다. 2. 서버에서 백엔드 프로그램을 실행하여 웹 브라우저를 통해 접속 가능하도록 설정합니다. |
백엔드 프로그램 만들기
백엔드 프로그램은 지난 포스팅에서 간단히 설명 드린바와 같이 주로 사용자가 보지 못하는 곳에서 프론트엔드(클라이언트)의 요청을 처리하는 역할을 하는 프로그램입니다.
예를 들어 웹사이트에서 로그인 화면을 만들었다고 한다면 사용자가 보고 있는 화면은 프론트엔드인데요. 해당 로그인 화면(프론트엔드)에서 아이디와 비밀번호를 입력하고 로그인 버튼을 누르면 해당 요청이 백엔드로 넘어가게 되고 백엔드에서는 연결된 DB에서 입력된 사용자 정보가 유효한지 확인 후 로그인 처리를 진행하고 다시 프론트엔드에 처리 결과를 돌려주게 됩니다.
주로 이런 역할을 하기 때문에 백엔드 프로그램에서는 그래픽적인 요소는 거의 다루지 않고 비지니스 로직만을 처리하는 경우가 대부분입니다.
이번 시간에는 기본적인 구조를 가진 백엔드 프로그램을 만들어 봄으로써 웹사이트 만들기 프로젝트를 본격적으로 시작해 보도록 하겠습니다.
NestJS
NestJS는 앞으로 진행할 웹 사이트 만들기 프로젝트에서 백엔드 프로그램 개발을 할 때 사용할 NodeJS 기반의 프레임워크입니다.
NestJS를 사용하는 이유
어떤 프로젝트를 개발을 시작할 때 가장 먼저 고민이 되는 부분이 프로젝트 구조를 잡는 부분인데요.
혼자서 개발하는 것이라면 잘못된 구조로 인해 발생하는 불편을 혼자 감수하면 되겠지만 다수가 같이 진행하는 프로젝트이거나 공개적인 프로젝트인 경우에는 프로젝트 구조를 잘 설계하는 것이 매우 중요합니다.
정해진 틀 안에서 업무를 나누어서 개발하게 되면 자기만의 스타일대로 프로그램을 만들지 않게 되어 구조는 신경쓰지 않고 비지니스 로직 개발에만 집중할 수 있고 추후 유지보수의 관점에서도 편리해 집니다.
NestJS는 모듈과 컨트롤러, 그리고 서비스라는 정해진 구조를 쉽게 만들 수 있으며 각각 수행해야 하는 역할을 정의해 주고 있어 개발자가 여러명이라도 정해진 구조 내에서 프로그램을 하도록 관리하기가 편리합니다.
또한 .ts의 확장자로 끝나는 TypeScript를 전폭 지원하고 있어 더 편리한데요. TypeScript는 JavaScript의 단점인 컴파일 시 오류를 알 수 없는 부분을 보완하여 컴파일 당시에 문법의 오류를 잡을 수 있어 개발하면서 발생하는 오류를 더 효율적으로 잡아낼 수 있습니다.
그 밖에도 다른 프레임워크에서 지원하는 거의 모든 부분을 지원하기 때문에 백엔드 프레임워크로 각광받고 있는 제품입니다.
NestJS / CLI 설치하기
그럼 본격적으로 NestJS와 TypeScript를 이용해 백엔드 프로젝트를 생성해 보도록 하겠습니다. NestJS를 사용하기 위해서는 먼저 리눅스 서버에 NodeJS와 npm이 설치되어 있어야 하므로 아직 설치 전인 분들께서는 아래 포스팅을 참고하여 설치 하시면 될 것 같습니다.
2022.06.02 - [프로젝트/웹 사이트 만들기] - 리눅스 서버에 NodeJS 설치하기
리눅스 서버에 NodeJS 설치하기
목차 - 클릭하면 이동합니다. 리눅스 서버에 NodeJS 설치하기 지난 시간에 웹 사이트 만들기 프로젝트 진행에 관련된 앞으로의 계획을 잠깐 설명 드렸는데요. 이번 시간에는 그 첫번째 시간으로
technfin.tistory.com
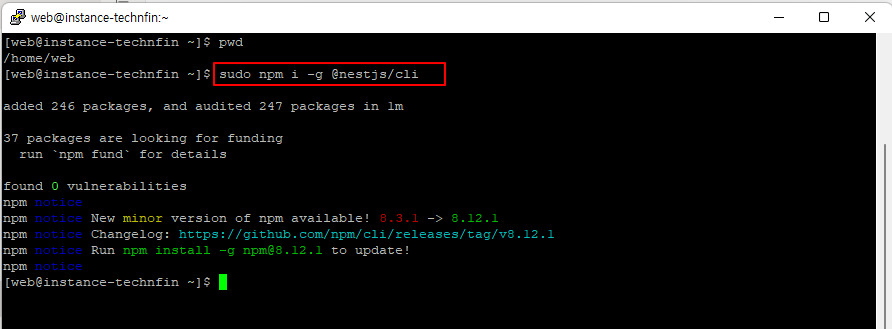
sudo npm i -g @nestjs/cli
nestjs/cli는 NestJS 프레임워크의 설정 및 설치를 도와주는 도구입니다. 위의 npm 명령어를 통해 설치할 수 있습니다.
nest --version
설치된 NestJS/CLI 버전을 확인하실 수 있습니다.
NestJS 프로젝트 만들기
nest new technfin-backend
간단한 "nest new 프로젝트이름" 명령어 만으로 NestJS를 이용해 프로젝트를 만들 수 있습니다. 프로젝트를 만들 때 npm을 이용할지 yarn을 이용할지 등에 대해서 묻는데 기본적으로는 npm으로 설치하도록 하겠습니다.
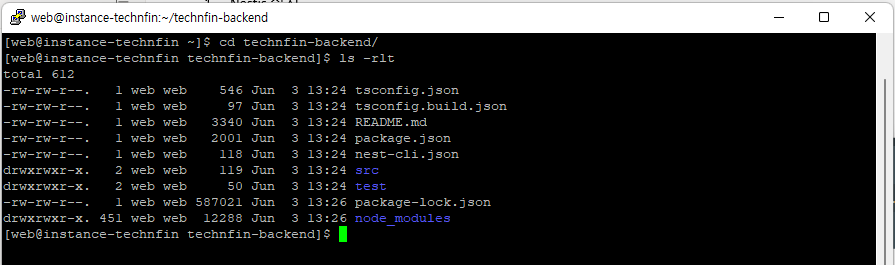
프로젝트가 생성되면 친절하게 해당 디렉토리로 이동해서 프로그램을 구동하는 방법까지 알려 줍니다. 우선 디렉토리로 이동해 어떤 구조로 파일들이 생겼는지 확인해 보겠습니다.

여러가지 파일들과 디렉토리가 자동으로 생성 되었습니다. 각 파일들과 디렉토리 구조에 대한 내용은 프로젝트를 진행하면서 필요한 곳에서 설명드리도록 하겠습니다.
백엔드 프로그램 구동하기
npm run start
만들어진 프로젝트 폴더로 이동하여 위의 명령어를 수행하면 생성한 프로그램을 구동할 수 있습니다. 기본적으로 NestJS로 만든 프로그램은 3000번 포트를 사용합니다.
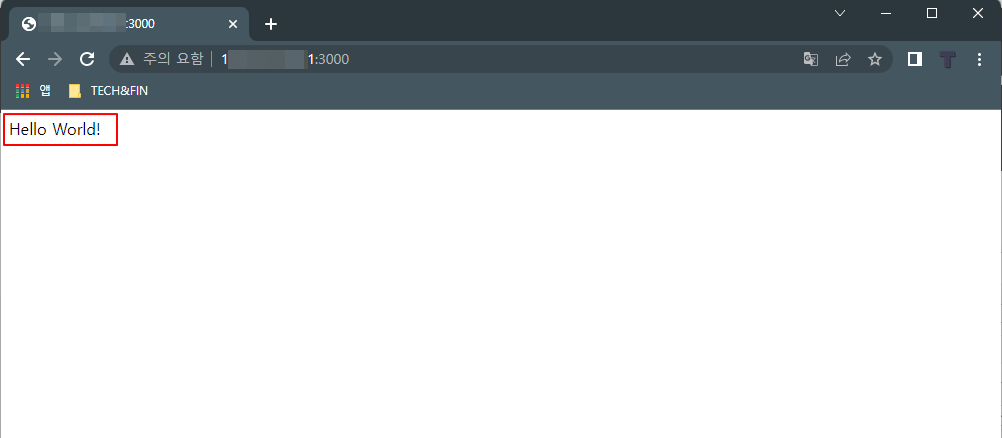
작업중인 로컬PC(외부)에서 접속하여 어떤 화면이 나오는지 확인해 보겠습니다. 접속하는 방법은 운영하고 있는 서버의 공인IP와 3000포트를 웹 브라우저에 입력하면 됩니다.
이 때 클라우드 서버의 방화벽에서 3000번 포트가 열려있지 않다면 먼저 개방하는 작업을 해 주셔야 하는데요. 아래 포스팅을 참고하여 방화벽을 개방해 주시면 됩니다.
2021.06.04 - [코딩스토리/클라우드 서버] - 오라클 클라우드 포트 개방하기
오라클 클라우드 포트 개방하기
이번 시간에는 오라클 클라우드 서버에서 접속 가능한 포트를 개방하는 방법에 대해서 알아보겠습니다. 오라클 클라우드 서버를 아직 만들지 않으신 분들은 아래 포스트를 참고 부탁
technfin.tistory.com

http://서버공인IP:3000 로 접속하면 위와 같이 Hello World! 가 보이면 NestJS로 만든 프로그램이 정상적으로 구동되었음을 확인할 수 있습니다.
마치며
이번 시간에 살펴본 바와 같이 과거에 프로젝트를 만들 때 오랜 시간이 걸렸던 것과는 달리 요즘은 명령어 하나로 기본적인 구조를 가진 프로그램을 만들 수 있습니다.
더욱이 NestJS와 같은 프레임워크를 사용하면 TypeScript를 별도로 설치할 필요도 없이 자동으로 설치되기 때문에 개발자는 더 빠르게 프로젝트를 만들고 개발을 시작할 수 있게 되었습니다.
꼭 NestJS가 아니더라도 프레임워크를 통해 개발을 하게 되면 시간과 노력을 많이 단축할 수 있으니 개발을 시작할 때 만들고자 하는 프로덕트에 제일 잘 어울리는 프레임워크를 선택해서 개발을 진행한다면 추후 만족도가 높지 않을 까 생각 됩니다.
다음 시간에는 로컬에서 개발환경을 설청하는 부분으로 이어서 진행해 보도록 하겠습니다. 블로그를 구독하면 소식을 조금 더 빨리 받아보실 수 있습니다. 감사합니다.
'프로젝트 > 웹 사이트 만들기' 카테고리의 다른 글
| 백엔드 개발 - NestJS 리소스 자동 생성하기 (3) | 2022.06.08 |
|---|---|
| 로컬PC 작업환경 만들기 - RemoteFTP 서버 연결 (0) | 2022.06.04 |
| 리눅스 서버에 NodeJS 설치하기 (0) | 2022.06.02 |
| 웹 사이트 만들기 프로젝트 (1) | 2022.05.31 |
